昨天認識網頁標頭的寫法,那今天說明網頁主體的寫法與內容:
1.body是網頁所呈現的內容
屬性有 background="url":背景圖片
bgcolor="color" 或#aaccaa:背景顏色
text ="color" 或#aaccaa:文字顏色
link ="color" 或#aaccaa:超連結顏色
vlink="color"或#aaccaa:造訪過超連結的顏色
2.h1到h6標籤:
h1到h6 數字越小,呈現的字體越大。
h1在第一段,h2在第二段,依此類推。
->align="left"代表向左對齊
->align="center"代表置中對齊
->align="right"代表向右對齊
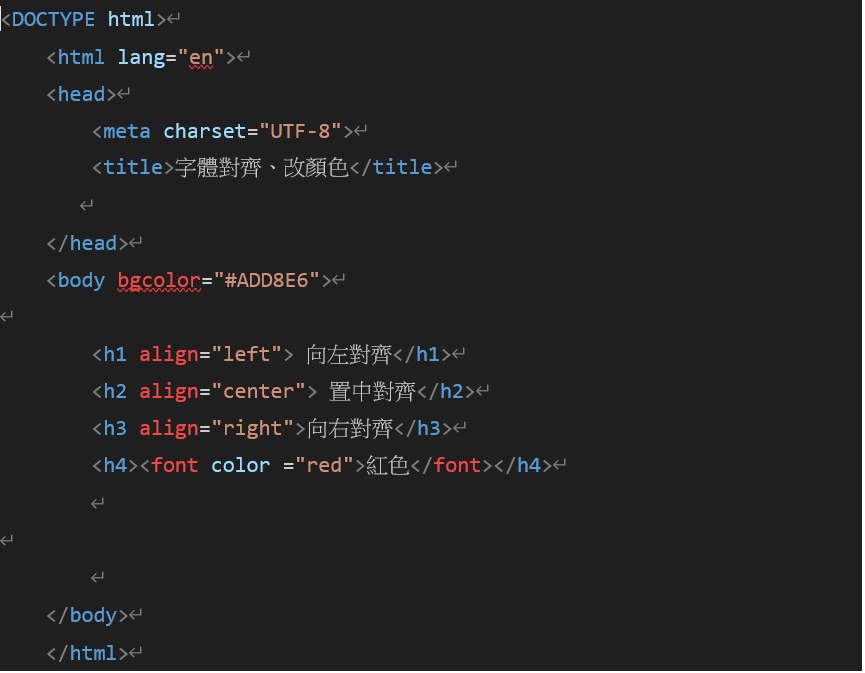
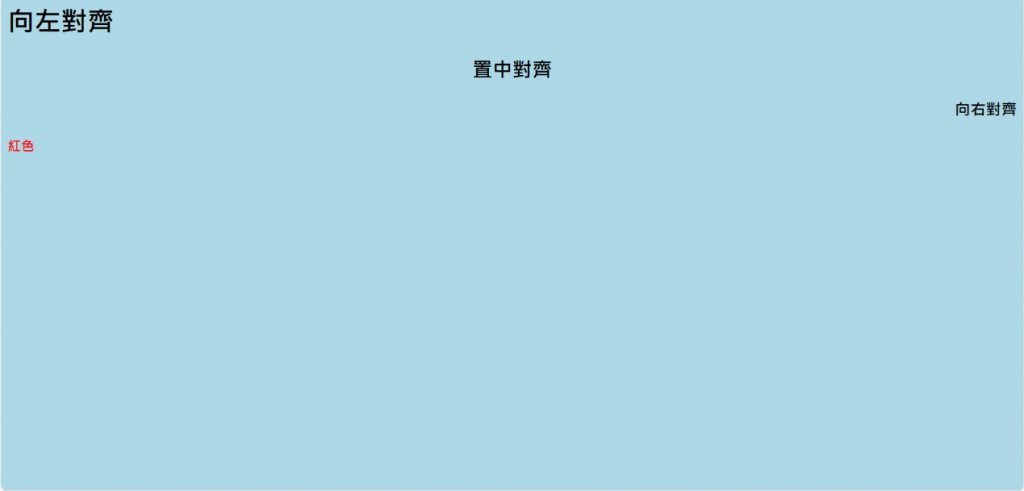
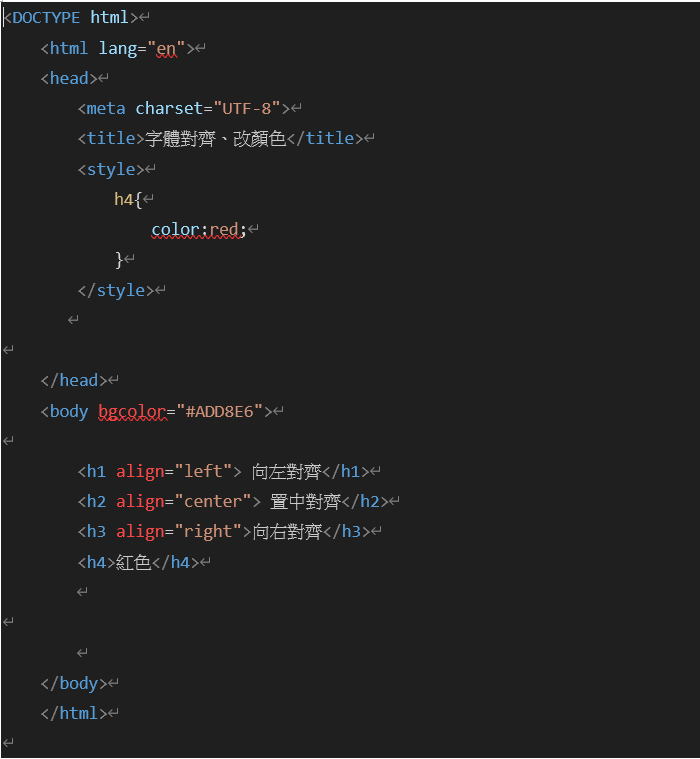
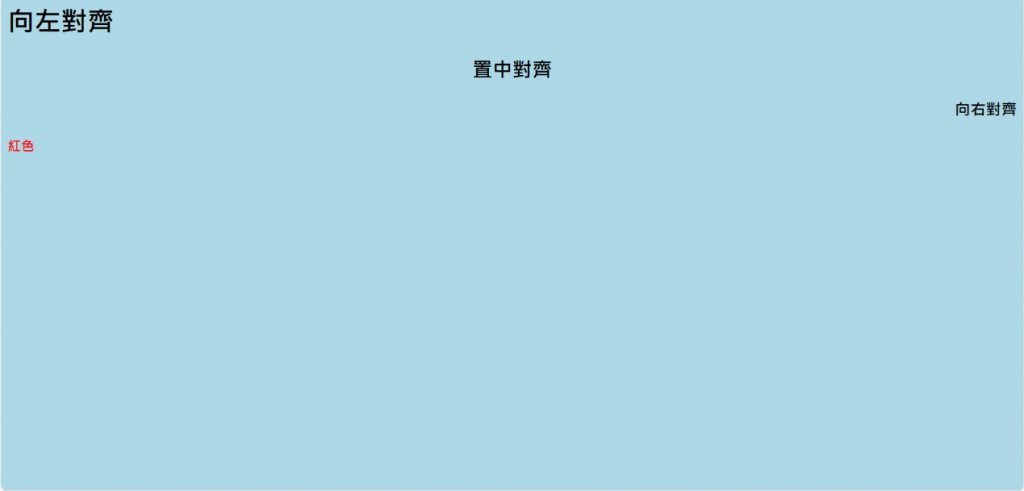
要設定標題顏色用font color ="red"(圖一),也可以用CSS來設定。(圖二)
(圖一程式碼)
(圖一)
(圖二程式碼)
(圖二)
3.p標籤:
段落的意思
範例如下(圖三)
(圖三程式碼)
(圖三呈現結果)
4.結構標籤介紹nav:
nav 表示導覽列<li><a href ="超連結">匿名的朋友</a></li>(圖四)
按下匿名的朋友後,會直接連結到歌的頁面。
(圖四程式碼)
(圖四呈現結果)
5.header與 footer標籤:
header:通常放網站標題、超連結、導覽列。
footer:在網頁的頁尾,通常放聯絡方式。
